
안녕하세요? 쏠리입니다. 저는 현재 총 4개의 블로그를 운영하고 있습니다. 꽤 오래전부터 운영해 온 네이버 블로그가 한 개 있었는데, 최근에 티스토리 블로그를 3개 개설하면서 총 4개가 되었습니다. (글 작성일 기준) 블로그마다 각기 다른 주제로 글을 쓸 것이라 주제별로 다른 티스토리 블로그를 개설하게 된 것입니다. 비록 각기 다른 네 개의 블로그이지만, 블로그 방문객들이 네 개의 블로그를 하나처럼 원하는 대로 다닐 수 있도록 유기적인 연결을 해주고 싶었습니다. 그래서 각 블로그에 다른 블로그들의 배너를 달아주기로 하였답니다.
목차
1. 배너 사이즈 정하기
저의 경우, 가로 사이즈 230px에 세로 사이즈 101px로 만들어주었습니다. 티스토리 북클럽 스킨의 사이드바 가로 사이즈가 230px이라 맞춰 주었어요. 세로 사이즈는 만드는 사람의 자유입니다. 스킨별 배너 사이즈 확인 방법은 아래 블로그를 참고하였습니다.↘
티스토리 블로그_내 스킨에 맞는 배너 가로 사이즈 초간단 확인 방법
내 티스토리 블로그에 배너를 추가하려고 보니, 적절한 배너 사이즈가 뭔지 알아야겠더라고요. 내가 넣고자 하는 위치의 가로(혹은 세로) 사이즈를 쉽게 알 수 있는 방법을 알려드리겠습니다.
moneymole.tistory.com
2. 배너 만들기
결정한 사이즈로 배너 이미지를 만들어주세요.
2-1. PhotoScapx X
저는 "PhotoScape X"라는 툴을 사용하여 만들었습니다. 포토샵보다 쉽고 간편하고, 무료로 사용할 수 있는 툴이라는 점에서 항상 애용하고 있습니다. 윈도우 버전도 있고 맥 버전도 있다는 게 정말 큰 강점이에요.
PhotoScape X for Mac and Windows 10
History There is a mouse issue in macOS ( Mojave 10.14.0 ~ 10.14.3 and Catalina 10.15 ). A fix for this will be available shortly. --> * Version 4.2.1 (Jan 21, 2022) * Version 4.2 (Jan 16, 2022) (PhotoScape X 4.2 for Windows 10 will be released very soon)
x.photoscape.org
설치 후 원하는 [새로 만들기]에서 원하는 배너 사이즈로 설정 후 작업하시면 됩니다.↘

2-2. 배너 이미지 파일 저장하기
배너는 사이즈가 크지 않기 때문에 간단한 이미지와 블로그 이름을 텍스트 정도로 넣어주시면 적당합니다. 저는 전문 디자이너도 아니고, 제가 할 수 있는 선에서 최대한 간단명료하게 만드려고 노력했답니다. 완성한 배너는 png 파일로 저장해 줍니다.






↘참고로 사용한 폰트는 "고도 마음체"입니다. 모든 매체에서 상업용 사용이 가능한 아주 고마운 폰트이죠.
디자인 | NHN커머스
쇼핑몰의 첫인상을 결정하는 디자인! 다양한 업종별 스킨부터 맞춤 디자인까지 지금 바로 살펴보세요.
design.nhn-commerce.com
3. 배너 이미지 파일 블로그에 발행하기
만든 배너 이미지 파일을 첨부하여 글을 발행해 줍니다. 다른 사람들한텐 보이지 않게 비공개로 발행해 주어도 됩니다.

↘글을 발행하고 나면 이미지 주소가 생깁니다. 배너 이미지 파일을 우클릭하면 [이미지 주소 복사]를 할 수 있습니다.
4. 배너 출력 플러그인 적용하기
티스토리 블로그에 이미지 배너를 출력하면 [배너 출력] 플러그인을 사용하여야 합니다. [플러그인] 관리에서 [배너 출력] 플러그인을 [적용]해주세요.

5. 사이드바에 이미지 배너 출력하기
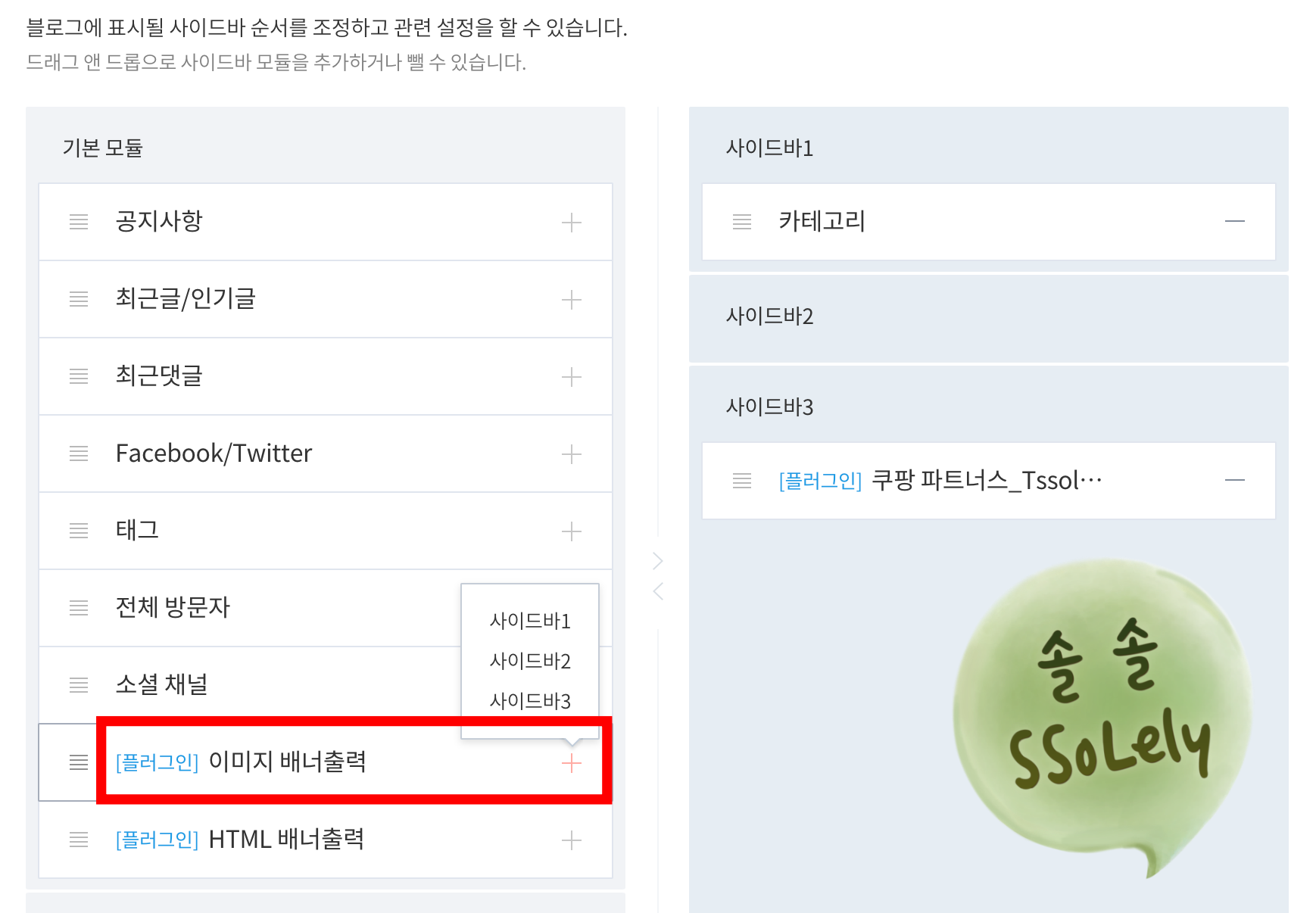
[배너 출력] 플러그인이 적용되어 있다면 [사이드바] 관리에 들어갔을 때 아래와 같이 [이미지 배너출력]과 [HTML 배너출력]이 뜹니다. [HTML 배너]는 글자 링크라고 보시면 됩니다. 저는 텍스트가 아니라 이미지 배너를 올릴 것이기 때문에 [이미지 배너출력]을 해줄 겁니다. [이미지 배너출력] 오른편에 [+] 버튼을 누릅니다. [사이드바 1], [사이드바 2], [사이드바 3] 중 원하는 위치를 클릭해 주세요.↘

클릭한 [사이드바] 위치에 [이미지 배너출력]이 들어간 것을 볼 수 있습니다. 오른편에 있는 [편집] 버튼을 눌러줍니다.↘

[이미지 배너출력] 창이 뜹니다. [이름]은 밖에 노출되는 것이 아니기 때문에 내가 알아볼 수 있도록 적당히 입력해 주면 됩니다. [이미지 URL]에는 앞서 ③에서 발행 후 복사해 두었던 이미지 주소를 붙여 넣기 해줍니다. [연결할 URL]은 이미지 배너를 클릭하면 이동할 페이지 주소를 입력해 줍니다. [사용자 모듈에 저장]은 선택 사항입니다. 체크를 하면 [사용자 모듈]로 저장되어 언제든지 추가하거나 수정하기가 용이합니다. 모든 설정이 끝나면 [확인] 버튼을 눌러줍니다. [변경사항 저장]까지 해주어야 내 티스토리 블로그에 이미지 배너가 적용됩니다.




